Program 3:
a) Develop and demonstrate, using Javascript script, a XHTML document that contains three short paragraphs of text, stacked on top of each other, with only enough of each showing so that the mouse cursor can be placed over some part of them. When the cursor is placed over the exposed part of any paragraph, it should rise to the top to become completely visible.
b) Modify the above document so that when a paragraph is moved from the top stacking position, it returns to its original position rather than to the bottom.
Tags used:
z-index - The z-index property specifies the stack order of an element.
Code:
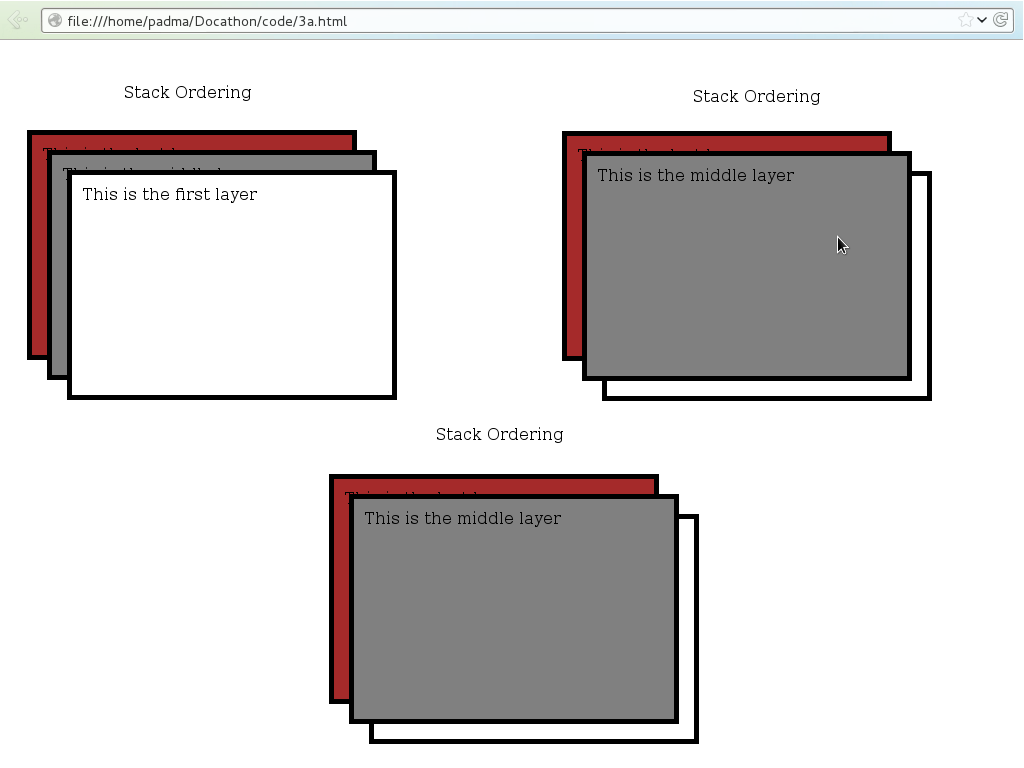
3a.html
<html>
<head>Stack Ordering
<title>Stack Ordering</title>
<!-- Define styling properties -->
<style type="text/css">
#layer1
{
border:solid thick black;
background-color:brown;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:100px;
left:200px;
z-index:0;
}
#layer2
{
border:solid thick black;
background-color:gray;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:120px;
left:220px;
z-index:0;
}
#layer3
{
border:solid thick black;
background-color:white;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:140px;
left:240px;
z-index:0;
}
</style>
</head>
<body>
<script type=text/javascript>
var topLayer="layer3";
//function to place the choosen layer on the top
function mover(toTop)
{
document.getElementById(topLayer).style.zIndex="0";
document.getElementById(toTop).style.zIndex="1";
topLayer=toTop;
}
</script>
<p id=layer1 onMouseOver=mover('layer1');>This is the last layer</p>
<p id=layer2 onMouseOver=mover('layer2');>This is the middle layer</p>
<p id=layer3 onMouseOver=mover('layer3');>This is the first layer</p>
</body>
</html>
Output:
Steps for checking output-
- Locate the file in the filesystem.
Right-clickon the file and selectopen-withfirefox/iceweasel/chromium/chrome.- On the browser, hover the mouse over the stack layer. When the mouse is hovered out, the layer on the top will not return to it's original position. (visible for middle and last layers clearly)
Screenshots:

Code:
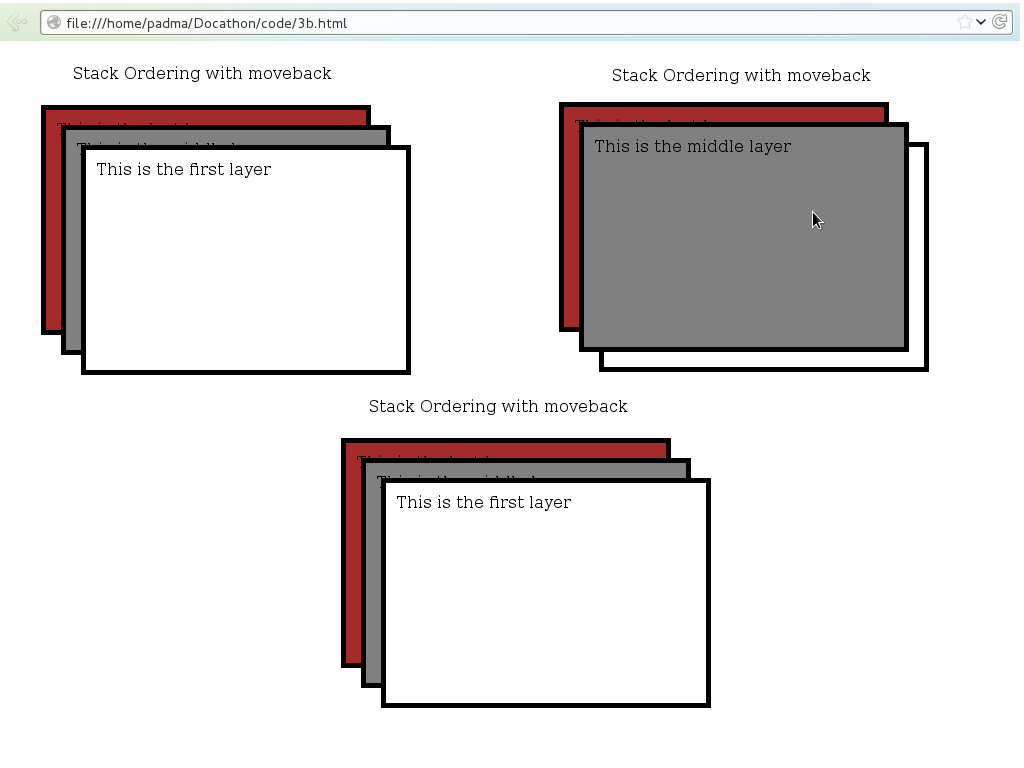
3b.html
<html>
<head>Stack Ordering with moveback
<title>Stack Ordering with moveback</title>
<!-- Define styling properties -->
<style type="text/css">
#layer1
{
border:solid thick black;
background-color:brown;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:100px;
left:200px;
z-index:1;
}
#layer2
{
border:solid thick black;
background-color:gray;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:120px;
left:220px;
z-index:2;
}
#layer3
{
border:solid thick black;
background-color:white;
padding:10px;
width:300px;
height:200px;
position:absolute;
top:140px;
left:240px;
z-index:3;
}
</style>
</head>
<body>
<script type=text/javascript>
var topLayer="layer3";
var origpos;
//function to place the choosen layer on the top
function mover(toTop,pos)
{
document.getElementById(toTop).style.zIndex="4";
topLayer=toTop;
origpos=pos;
}
//function to place the choosen layer back to it's original place
function moveBack()
{
document.getElementById(topLayer).style.zIndex=origpos;
}
</script>
<p id=layer1 onMouseOver=mover('layer1','1'); onMouseOut=moveBack()>This is the last layer</p>
<p id=layer2 onMouseOver=mover('layer2','2'); onMouseOut=moveBack()>This is the middle layer</p>
<p id=layer3 onMouseOver=mover('layer3','3'); onMouseOut=moveBack()>This is the first layer</p>
</body>
</html>
Output:
Steps for checking output-
- Locate the file in the filesystem.
Right-clickon the file and selectopen-withfirefox/iceweasel/chromium/chrome.- On the browser, hover the mouse over the stack layer. When the mouse is hovered out, the layer on the top will return to it's original position. (visible for middle and last layers clearly)
Screenshots: